
Todos alguna vez hemos utilizado una aplicación donde los colores no coinciden entre sí, los elementos tienen distintos tamaños, hay botones que se repiten pero ni siquiera se utilizan, y muchos más.
Estos inconvenientes son los que hacen que un diseño se considere poco consistente y la experiencia de usuario o UX se vea perjudicada.
Esto sucede porque con frecuencia las aplicaciones que utilizamos son diseñadas por partes, diseñando cada elemento cuando se le considera necesario, lo cual inevitablemente termina por generar errores y discordancias.
Son estas inconsistencias tan comunes las que permitieron que Brad Frost creara el proyecto Atomic Design, una metodología para la elaboración de interfaces de usuario y front-end, que se inspira en la química para establecer cinco pasos claves en la elaboración de páginas.
Esta metodología es un punto de encuentro entre el diseño y el desarrollo. Además de ser muy necesaria considerando que cada vez se están utilizando más dispositivos y diversidades de pantallas, por lo que se deben minimizar los errores.
Las cinco fases del Atomic Design
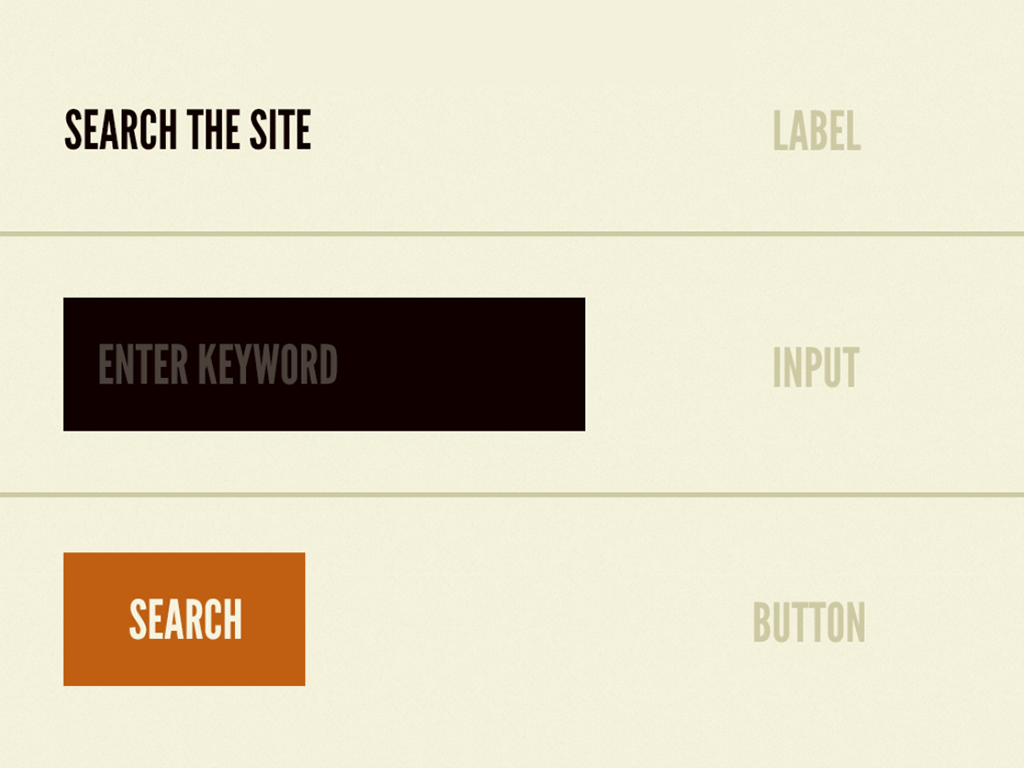
1. Átomos
Elemento que hace referencia a una etiqueta en el HTML, botones en un formulario, un campo de texto, animaciones o tipografías.

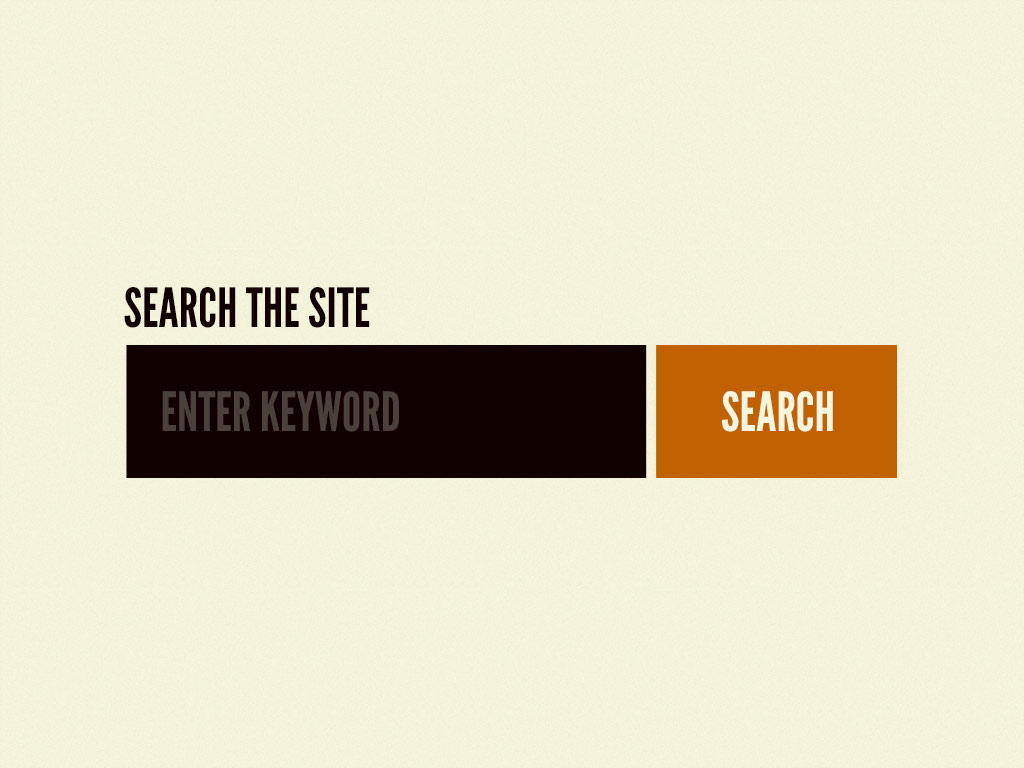
2. Moléculas
Grupo de átomos combinados. Por ejemplo, un label, un input de texto y un botón de envío son átomos inutilizables, pero si se combinan se convierten en un formulario.

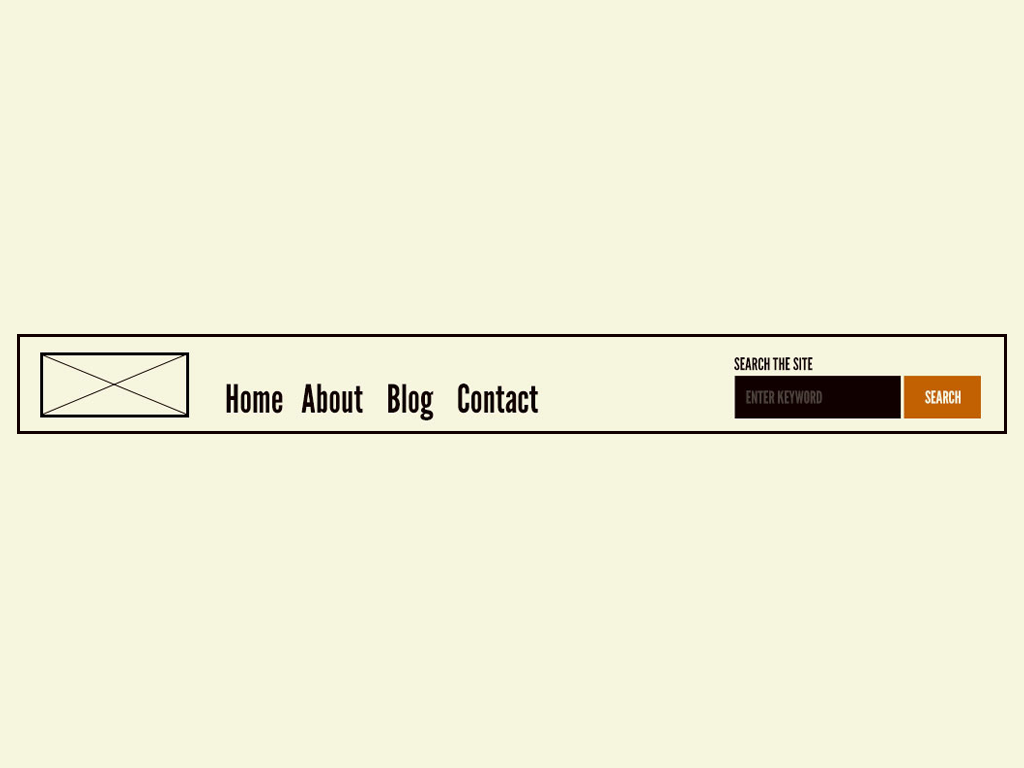
3. Organismos
Combinación de varias moléculas. Por ejemplo, el header de un sitio puede tener un buscador interno, un menú, un logotipo de marca e iconos de redes sociales, y cada una de estas moléculas participa en la formación de un organismo (el header).

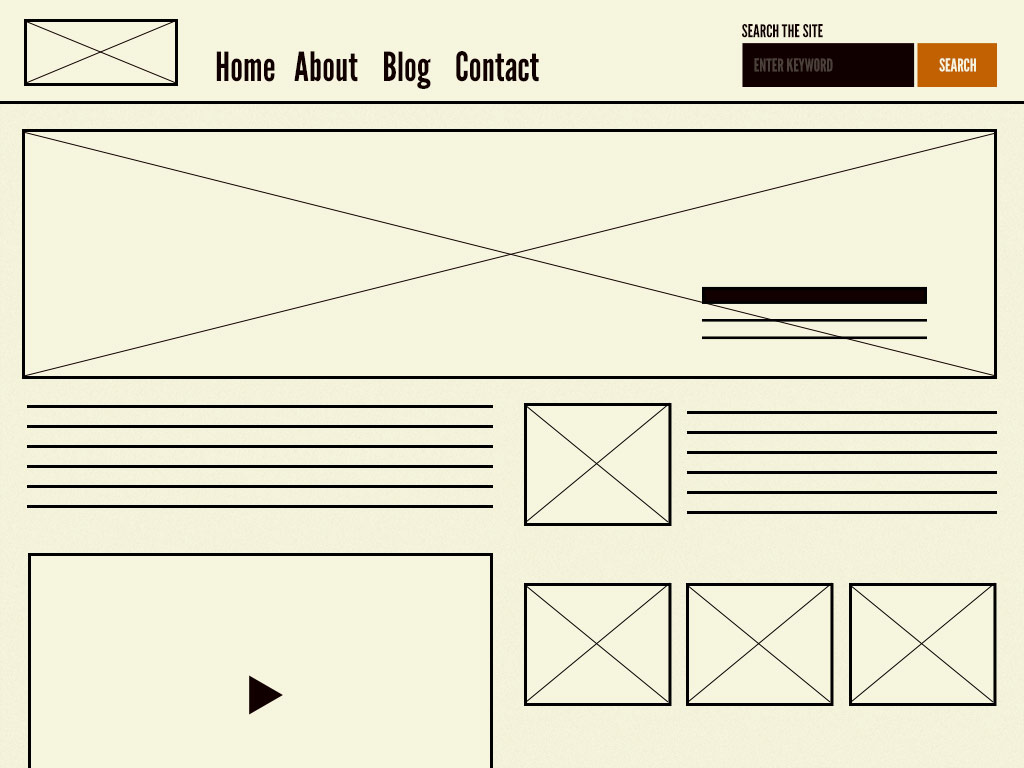
4. Plantillas
Conjunto de organismos que al unirse forman un esquema, gracias al cual es posible dar una ubicación y contexto a átomos, moléculas y organismos. La plantilla entrega una estructura a todos los elementos. Sería algo como un wireframe de alta fidelidad, ya que sirve para dar paso a la carga de contenido en las páginas.

5. Páginas
Estas representan plantillas, y permiten ver la interfaz de usuario en su forma final y probar la efectividad del diseño. Si las pruebas revelaran problemas, sería necesario intervenir en moléculas, organismos y plantillas.
Lo curioso es que en este mismo momento estás visualizando nuestra página, por lo que no es necesario que te lo ilustremos como debería verse una.
Ventajas del Atomic Design
- Hace más fácil el crear una guía de estilo.
- El producto será más consistente y eficiente, ofreciendo una mejor UX.
- Vuelve más rápida la creación de prototipos.
- Permite reutilizar los átomos para crear nuevos diseños.
- Facilita la actualización de el diseño y las funcionalidades del producto, ya que los cambios no se deberán programar desde cero.
Si quieres conocer más sobre esta metodología puedes ir al sitio oficial de Brad Frost.
Si quieres leer el libro en proceso de Atomic Design por Brad Frost, entonces puedes hacer clic aquí.

